Pada pembahasan ini akan
dibahas mengenai tiga layar LED kecil dan murah yang dapat Anda sambungkan
dengan mudah ke Arduino Anda.
Teknologi
Perangkat ini adalah Liquid
Crystal Displays dan telah ada selama beberapa waktu. Mereka tidak memancarkan
cahaya tetapi menghalanginya. Mereka mungkin memiliki lampu latar atau mengandalkan
cahaya yang dipantulkan.
Setiap tampilan terdiri dari
beberapa lapisan dan memanfaatkan cahaya terpolarisasi. Jika Anda mempolarisasi
cahaya secara horizontal dengan satu filter, Anda dapat memotong cahaya
sepenuhnya dengan filter terpolarisasi vertikal. Beberapa cairan akan memutar
sudut polarisasi ketika tegangan diterapkan pada mereka yang memungkinkan
cahaya terpolarisasi melewati filter.
Mereka disebut "
twisted
nematic liquid crystals". Jika Anda menjepit kristal seperti itu di antara
dua polarisator, bersilangan pada 90°, cahaya biasanya akan terhalang. Jika
tegangan diterapkan pada kristal, ia 'memutar' polarisasi cahaya saat melewati
kristal dan diizinkan melalui filter polarisasi kedua. Layar kristal cair
terdiri dari banyak lapisan tetapi tetap sangat tipis.
Salah satu penggunaan
pertama layar LCD adalah dengan kalkulator elektronik pada awal 1970-an,
menggantikan layar 8 segmen merah kecil sebelumnya dengan lensa pembesar.
Perangkat monokrom kecil ini segera digunakan dalam jam, jam tangan, dan
aplikasi kecil berdaya rendah lainnya.
Kelebihan
- Kontras tinggi
- Biaya rendah
- Daya rendah
- Kompak dan sangat ringan
Kekurangan
- Seringkali membutuhkan sumber cahaya tambahan
- Rentan
- Lambat bereaksi
- Layar OLED MakerHawk i2C dengan 128x64 piksel (biru)
- Layar OLED MakerHawk i2C dengan 128×32 piksel (putih)
- HD44780 2004 Tampilan dengan konverter i2C (4 baris 20 karakter)
Dua yang pertama dapat
menampilkan elemen grafis (garis, lingkaran, gambar dll dan teks) sedangkan
yang terakhir adalah tampilan karakter saja.
Tampilan OLED MakerHawk dengan chip driver SSD1306
Ini adalah perangkat I2C dan
hanya perlu dihubungkan ke 3.3V-5V, GND, SCL, dan SDA. Bentuknya sangat kecil
(diagonal masing-masing 0,96” dan 0,91”) ringan, dengan piksel kecil dan
kontras yang sangat baik, membuatnya sangat mudah dibaca. Layar yang lebih
besar berwarna biru sedangkan yang lebih kecil berwarna putih.
Mereka tidak memiliki lampu
latar dan mengandalkan refleksi. Yang lebih besar dilengkapi dengan 40 kabel
DuPont FF berwarna dan pin sambungan yang perlu disolder ke papan. Anda
mendapatkan dua layar yang lebih kecil dalam paket, tetapi tidak ada pin koneksi,
soket, atau kabel. Tidak ada informasi yang diberikan tentang cara
menghubungkannya ke Arduino Anda atau cara mengontrolnya. Layar dilindungi
dengan penutup plastik. (Lepaskan dengan hati-hati karena layarnya halus.)
Empat sambungan untuk I2C ditandai dengan jelas di papan. Kedua perangkat
memiliki alamat I2C 0x3C.
Langkah selanjutnya adalah
menyolder pada pin atau soket dan menghubungkannya ke Arduino Anda.
Layar OLED MakerHawk 12C
dengan 128×64 (biru)
Proyek #1: Menggunakan Arduino dengan papan LCD 128×64 piksel SSD1306
Bahan yang dibutuhkan:
- Arduino – UNO standar atau kloning
- Layar OLED MakerHawk 12C dengan 128×64
- Menghubungkan kabel
- Potensiometer 10K Ohm
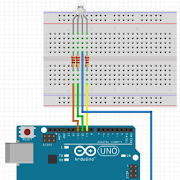
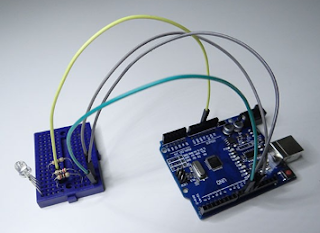
Untuk demonstrasi ini
potensiometer akan memberikan tegangan input variabel pada pin A0 Arduino.
A4 adalah pin SDA dan A5
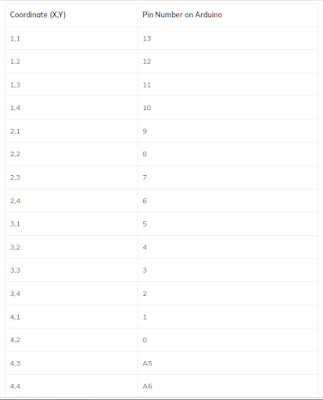
adalah pin SCL pada Arduino UNO. Papan lain mungkin memiliki pin yang berbeda,
jadi periksalah sebelum Anda menghubungkannya. VCC pergi ke 5V dan GND ke GND.
Penghapus potensiometer menuju A0 pada Arduino dan pin lainnya ke 5V dan GND.
Sekarang kita perlu
mendapatkan library yang sesuai untuk papan SSD1306 dan untuk tampilan grafis.
Adafruit telah menyediakan beberapa perpustakaan yang sangat berguna yang mudah
dipasang pada versi Arduino IDE saat ini.
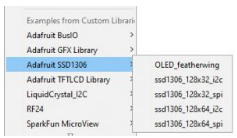
Mulai perangkat lunak
Arduino dan gunakan Manajer Perpustakaan untuk mencari dan menginstal
perpustakaan Adafruit SSD1306 (2.2.1 pada saat penulisan). Ini mencakup ukuran
papan dan versi I2C dan SPI. Itu juga menginstal semua dependensi. Ambil opsi
untuk menginstal pustaka GFX dan pustaka BusIO secara bersamaan (https://github.com/adafruit/Adafruit_SSD1306)
Periksa di bagian bawah Menu
Contoh bahwa semua library yang diperlukan telah diinstal.
Perhatikan bahwa library
mencakup kedua ukuran layar serta protokol SPI dan I2C.
Sekarang kita siap untuk
melihat dapat melihat apa yang dapat dilakukan oleh layar. Saya telah
menyediakan beberapa skrip untuk menunjukkan keserbagunaan tampilan ini. Yang
pertama menunjukkan kemampuan grafis, tanpa campur tangan pengguna melalui
potensiometer. Saya telah menyertakan banyak komentar sehingga Anda dapat
melihat apa yang sedang terjadi.
Asal layar adalah kiri atas
(0,0) dengan 128 piksel horizontal (0…127) bergerak ke kanan dan 64 piksel
vertikal (0…63) bergerak ke bawah.
Layarnya mungkin kecil
tetapi sangat jernih dan tajam dengan ruang yang cukup untuk menjadi sangat
berguna.
#include
#include
#include
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
void show() { // Often used sequence - Function to simplify code
display.display();
delay(2000);
display.fillScreen(SSD1306_BLACK);
}
void show2() { // Faster
display.display();
delay(400);
display.fillScreen(SSD1306_BLACK);
}
void setup() {
Serial.begin(9600);
randomSeed(analogRead(0));
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Old Address 0x3D for 128x64
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
// Initialise some variables
int cw = SSD1306_WHITE; // colour white
int cb = SSD1306_BLACK; // colour black
int wait = 2000; // 2 second delay
int x0 = 7; // 3 pairs of co-ordinates
int y0 = 7;
int x1 = 123;
int y1 = 23;
int x2 = 50;
int y2 = 61;
int w = 117; // Width
int h = 56; // Height
// Draw a Title screen
display.clearDisplay();
display.setTextSize(2); // Middle
display.setTextColor(cw);
display.setCursor(0,15);
display.println("SSD1306");
display.println(" GFX");
display.setCursor(10,53);
display.setTextSize(1);
display.println("Tutorial45.com");
display.display(); delay(wait);
randomSeed(analogRead(1));
display.fillScreen(cw); // Fill screen WHITE
display.setTextColor(cb);
display.setCursor(40,53);
display.println("Tutorial45.com");
display.setTextColor(cw);
display.display(); delay(wait);
display.fillScreen(cb); // Fill screen BLACK
display.display();
// Display some Pixels
for (int m = 0; m <= 17; m++) { // 17 random pixels
int xx = random(127);
int yy = random(63);
display.drawPixel(xx, yy, cw);
display.display();
delay(130);
}
delay(wait);
display.clearDisplay();
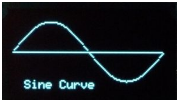
// Draw a Sine curve
float sine[127];
// Initialise variables
display.fillScreen(cb);
display.setTextColor(cw);
display.setCursor(10,56);
display.setTextSize(1);
display.println("Sine Curve");
display.drawFastHLine(0, 32, 127 ,cw);
for (int i = 0; i < 128; i++){
sine[i] = (sin(radians(i *2.8125))) * -1;
display.drawPixel(i,int(sine[i]*25+32),cw);
display.display();
}
show();
// Demonstrate basic shapes
display.drawLine(x0, y0, x1, y1 + 30, cw);
show2();
display.drawFastVLine(50, 12, h, cw); // Fast vertical line of length l
show2();
display.drawFastHLine(5, 45, w ,cw); // Fast horizontal line of length w
show2();
// Random lines
for( int m = 0; m <10 -1="" -="" 0..3="" 0="" 0ptions="" 10="" 11="" 127="" 130="" 14="" 180="" 1:1="" 1="" 21="" 270="" 2="" 31="" 32="" 4="" 5="" 64="" 90="" a="" along="" and="" at="" backgnd="" blocky="" cb="" ch="" char="" circles="" code="" colour="" corner="" corners="" cw="" degrees="" delay="" display.cleardisplay="" display.display="" display.drawchar="" display.drawcircle="" display.drawfasthline="" display.drawfastvline="" display.drawline="" display.drawrect="" display.drawroundrect="" display.drawtriangle="" display.fillcircle="" display.fillrect="" display.fillroundrect="" display.filltriangle="" display.print="" display.println="" display.setcursor="" display.setrotation="" display.settextcolor="" display.settextsize="" draw="" empty="" ext="" few="" finish="" float="" for="" foregnd="" grid="" h="" halts="" har="" inished="" int="" large="" linear="" loop="" m="" medium="" middle="" moving="" msg2="" msg="" n="" normal="" of="" otate="" p="" path="" pixel="" program="" r="" radius="" rather="" rduino="" rotation="" rounded="" rt="" scale="" screen="" show2="" show="" size="" sizes="" splash="" start="" text="" the="" title="" top-left="" tutorial45.com="" up="" utorial45.com="" values="" void="" w="" wait="" which="" white="" x0="" x1="" x2="" x="" xl="" xr="" xx="" y0="" y1="(cos(radians(p" y2="y2" y="" yl="" yr="" yy=""> Yang paling penting untuk
diingat adalah bahwa tidak ada perubahan yang ditentukan oleh skrip yang akan
benar-benar muncul di layar sampai instruksi display.display() dijalankan.
Perubahan berlangsung di latar belakang dan instruksi ini memaksa pembaruan ke
tampilan. Dalam skrip ini sering disembunyikan di dalam rutin show().
Ingatlah bahwa ini adalah
tampilan monokrom sederhana jadi kami hanya memiliki dua warna.
Contoh kedua menunjukkan
pengguna memperbarui tampilan dengan mengubah input fisik. Saat potensiometer
diputar, beberapa nilai yang ditampilkan berubah dan grafik batang berubah
panjangnya.
[program2]
#include
#include
#include
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
int sensorPin = A0; // select the input pin for the potentiometer
int sensorValue = 0; // variable to store the value coming from the sensor
void setup() {
Serial.begin(9600);
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3D for 128x64
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
display.clearDisplay();
display.setTextSize(1); // Small
display.setTextColor(SSD1306_WHITE);
display.setCursor(0,0); // Top Left corner
display.println("SSD1306 Project");
display.setCursor(20,10);
display.println("Volts - Turn Pot");
display.setCursor(64,118);
display.setCursor(0,57);
display.println(" Raw Pot Volts");
display.display();
}
// Functions for right alignment of integers
int iAlign2(int s){ // Space in 100s and 10s
if (s < 100) {display.print(" ");}
if (s < 10) {display.print(" ");}
}
int iAlign3(int s){ // Space in 1000s
if (s < 1000) {display.print(" ");}
iAlign2(s);
}
int bar(int yy,int v) {
display.drawLine(0,yy,0,yy+14, SSD1306_WHITE);
display.fillRect(1,yy+2,127,10,SSD1306_BLACK);
display.fillRect(0,yy+2,v,10, SSD1306_WHITE);
display.setCursor(102,yy+2);
iAlign2(v);
display.print(v);
display.println("%");
display.display();
}
// ++++++++++++Main Loop ++++++++++++++
void loop() {
// Read pot and display values
sensorValue = analogRead(sensorPin); // Read the value from the sensor
float volts = (sensorValue * 5.0 / 1023.0); // Calculate voltage
int x = float(sensorValue * 100.0/1018); // Calculate percentage
bar(20,x); // Redraw bar graph
display.fillRect(0, 40, 127, 15, SSD1306_BLACK); // Clear line
display.setCursor(5,40);
display.setTextSize(2);
iAlign3(sensorValue);
display.println(sensorValue); // Raw pot value
display.setCursor(78,40);
display.print(volts); // Equivalent voltage
display.setTextSize(1);
}
Perhatikan bahwa seluruh layar tidak diperbarui. Dua baris teratas dan baris terbawah ditulis di bagian setup(). Dalam loop kami memperbarui grafik batang dan 3 nilai. Flicker minimal dan disebabkan oleh ADC daripada layar. Nilai Raw Pot telah disejajarkan dengan benar dengan menambahkan spasi dengan fungsi.
Proyek #2 Menggunakan Arduino dengan papan LCD SSD1306 128×32 piksel
Sekarang saya akan melihat
papan yang lebih kecil. Jelas, ia memiliki setengah ukuran layar papan
sebelumnya, tetapi ini mungkin memiliki keuntungan jika Anda hanya ingin
menampilkan sedikit informasi atau memasukkan layar ke dalam ruang yang sangat
terbatas.
Koneksinya sama seperti pada
tampilan sebelumnya dan diberi label dengan benar, jadi tukar saja tampilannya.
Ini adalah voltmeter digital menggunakan potensiometer sebagai input.
[program3]
#include
#include
#include
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 32 // OLED display height, in pixels
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
int sensorPin = A0; // select the input pin for the potentiometer
int sensorValue = 0; // variable to store the value coming from the sensor
void setup() {
Serial.begin(9600);
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3D for 128x64
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
// Title screen
display.clearDisplay();
display.setTextSize(2); // Medium size
display.setTextColor(SSD1306_WHITE);
display.setCursor(5,5);
display.println("Volt Meter");
display.setCursor(40,24);
display.setTextSize(1);
display.println("Tutorial45.com");
display.display();
delay(3000);
// Static part of screen
display.clearDisplay();
display.setTextSize(1); // Small
display.setTextColor(SSD1306_WHITE);
display.setCursor(0,0); // Top Left corner
display.println("Volts - Turn Pot");
}
int wedge(int v,float vv) { // Wedge shaped bar graph - like Volume control
display.drawLine(0,12,0,31, SSD1306_WHITE);
display.fillRect(1,12,127,20,SSD1306_BLACK);
display.fillTriangle(0,31,v,31,v,(31 - (19*v / 100)),SSD1306_WHITE);
display.setCursor(102,20);
display.print(vv);
display.display();
}
// ++++++++++++Main Loop ++++++++++++++
void loop() {
// Read pot and display values
sensorValue = analogRead(sensorPin); // Read the value from the sensor
float volts = (sensorValue * 5.0 / 1023.0); // Calculate voltage
int x = float(sensorValue * 100.0/1023); // Calculate percentage
wedge(x,volts); // Redraw bar graph
delay(100); // Delay to reduce jitter
}
Ada dua cara untuk menimpa
teks di layar. Cetak teks yang sama di atas teks sebelumnya dengan warna latar
belakang. Ini memiliki kelemahan karena harus menyimpan nilai lama untuk
dicetak ulang. Atau, Anda dapat menggambar persegi panjang berwarna latar
belakang di atas teks. Saya telah menggunakan yang terakhir dalam contoh ini.
Kesimpulan
Tampilan ini tidak mahal, sangat sederhana untuk dihubungkan, menggunakan beberapa pin Arduino dan mudah diprogram. Mereka sangat jelas dan mendukung berbagai elemen grafis. Mereka mungkin agak terlalu kecil, terutama papan 128x32.
Proyek yang disarankan
Menggunakan sensor suhu,
buat termometer digital Current dan Max-Min.
Menggunakan dua sensor suhu
dan sensor kelembaban membuat tampilan suhu & Kelembaban Luar/Dalam.
Menggunakan joystick sebagai
perangkat input (potensiometer horizontal plus vertikal dan sakelar tombol)
dengan layar yang lebih besar membuat game jenis 'Etch-A-Sketch'. Posisi 'pena'
saat ini dapat ditunjukkan oleh titik-titik kecil di keempat tepi layar dan
tombol yang digunakan untuk beralih antara warna latar depan dan latar
belakang.
Bundel Layar LCD HD44780 2004 4×20
Anda memerlukan obeng kecil
untuk menyesuaikan pengaturan pot trim biru setelah layar terhubung dan
menjalankan skrip.
Ini adalah perangkat I2C
lain jadi kami terhubung seperti sebelumnya. Berhati-hatilah karena pin SCL dan
SDA berada dalam urutan yang berbeda dari SSD1306 Alamat I2C adalah
0x27. tersedia dari banyak produsen yang berbeda. Mereka datang dengan berbagai
alamat I2C tetapi banyak library yang tersedia, seringkali dengan nama yang
sama, tidak tidak membuat alamat dapat dikonfigurasi dan hanya akan berfungsi
dengan papan tertentu.
Sebelum kita dapat
menjalankan skrip, kita perlu mengunduh pustaka yang sesuai untuk LCD 2004
versi I2C ini. Sayangnya, AZ-Direct tidak menyarankan situs yang cocok. Saya
telah menggunakan library di (https://github.com/johnrickman/LiquidCrystal_I2C)
dan ternyata berfungsi dengan baik dengan papan antarmuka ini. Setelah library
terinstal, kami siap untuk mencoba tampilan. Coba skrip singkat ini untuk
menguji koneksi Anda:
[program4]
#include
// https://github.com/johnrickman/LiquidCrystal_I2C
// Set LCD address to 0x27 with 20 chars by 4 lines display
LiquidCrystal_I2C lcd(0x27, 20, 4); //(0x27, 16, 2) small LCD
// Character definitions - 5 cols x 7 rows
byte pi[8] = {0,1,14,26,10,10,10}; // Compact version
byte smiley[8] = { // Easy but verbose version
B00000,
B01010,
B00000,
B00000,
B10001,
B01110,
B00000,
};
byte sad[8] = {
B00000,
B01010,
B00000,
B00000,
B01110,
B10001,
B00000,
};
void setup() {
// Initialize the LCD
lcd.init();
// Create 3 new characters Max of 8 (0…7)
lcd.createChar(0, pi);
lcd.createChar(1, smiley);
lcd.createChar(2, sad);
// Set Cursor position and print text
lcd.backlight();
lcd.setCursor(3,0);
lcd.print("Hello, world!");
lcd.setCursor(3,1);
lcd.print("Arduinos Rock");
lcd.setCursor(0,2);
lcd.print("Arduino LCD 2004 I2C");
lcd.setCursor(3,3);
lcd.print("belajarit.net");
delay(2000); // Wait 2 seconds
// print special characters to 4 corners of screen
lcd.setCursor(0,3);
lcd.write(0);
lcd.setCursor(0,0);
lcd.write(1);
lcd.setCursor(19,0);
lcd.write(2);
lcd.setCursor(19,3);
lcd.write(255); // solid 5x8 block – built in
}
void loop(){}
Anda harus dapat melihat
karakter putih yang jelas, cerah, dengan latar belakang biru cerah. Anda
mungkin perlu menyesuaikan pot trim biru kecil di papan belakang untuk
mendapatkan kontras terbaik.
Sekali lagi, titik asal
berada di kiri atas dengan karakter sudut di (0, 0). Ada 20 karakter dalam satu
baris (0…19) dan empat baris (0…3).
Kami harus sangat berhati-hati
saat melewati garis akhir.
Mengubah
lcd.print("Arduino LCD i2c 2004");
ke
lcd.print("Arduino LCD i2c 2004xx*");
dan ubah
lcd.print("Hello, world!");
ke
lcd.print("Hello, world!123456");
Ketika kami menjalankan
skrip lagi, kami menemukan bahwa baris 0 terlewat batas ke baris 2 dan baris 1
meluap ke baris 3 tetapi "*" segera ditimpa oleh "T".
Ini dapat menyebabkan
beberapa masalah, jadi berhati-hatilah untuk tidak melewati garis.
Script ini juga menunjukkan definisi karakter khusus. Pengguna dapat menentukan hingga 8 karakter pada kisi 7 kali 5. Ini mudah dilakukan. Perhatikan baik-baik definisi wajah bahagia dan sedih. 1 bit menunjukkan piksel putih.
byte pi[8] = {0,1,14,26,10,10,10};
Ini adalah program yang
panjang tapi menarik dan menunjukkan set karakter 'bawaan' yang lengkap dan
bagaimana karakter yang Anda kirim ke layar disimpan.
Berikut adalah script untuk
menampilkan semua karakter yang tersedia.
[program5]
#include
#include
LiquidCrystal_I2C lcd(0x27,20,4); // set the LCD address to 0x27 and 20x4
byte heart[8] = {0,10,31,31,14,4,0};
byte bknht[8] = {10,31,0,31,14,4,0};
byte ok[8] = {0,1,3,22,28,8,0};
byte no[8] = {0,27,14,4,14,27,0};
byte bong[8] = {4,14,14,14,31,0,4};
byte music[8] = {2,3,2,14,30,12,0};
byte clk[8] = {0,14,21,29,17,14,0};
byte turn[8] = {1,1,5,9,31,8,4};
void setup(){
lcd.init(); // initialize the lcd
lcd.backlight();
lcd.createChar(1, heart);
lcd.createChar(2, bknht);
lcd.createChar(3, ok);
lcd.createChar(4, no);
lcd.createChar(5, bong);
lcd.createChar(6, music);
lcd.createChar(7, clk);
lcd.createChar(0, turn);
lcd.home();
// Show the character
int n = 0;
while (n < 255) {
lcd.clear();
lcd.setCursor(0,0);
lcd.print("ASCII Codes: ");
lcd.setCursor(4,1);
lcd.print("Dec: ");
lcd.print(n);
lcd.print("-");
lcd.print(n+15);
lcd.setCursor(4,2);
lcd.print("Hex: ");
lcd.print(n, HEX);
lcd.print("-");
lcd.print(n+15, HEX);
lcd.setCursor(2, 3);
for (int m=0; m<16 16="" code="" delay="" lcd.write="" loop="" m="" n="n" void=""> Proyek #3 Menggunakan Arduino dengan AZ-Delivery LCD 2004 dan FC-113 I2C
Bahan yang dibutuhkan
- Arduino – UNO standar atau kloning
- AZ-Delivery LCD 2004 dan ransel FC-113 I2C Menghubungkan kabel
- Potensiometer 3 x 10K Ohm
- 1 x RGB LED atau resistor Merah, hijau dan Biru tunggal
- 3 x 560 Ohm resistor – nilai terdekat
- Project board atau papan strip
Menghubungkan kabel
[program6]
#include
#include
#include
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3,POSITIVE); // Set the LCD I2C address
void setup()
{
lcd.begin(20,4);
lcd.clear();
lcd.setCursor(0,0);
lcd.print(">AZ-Delivery.de<");
lcd.setCursor(0,1);
lcd.print(">20x4 & FC-113!<");
}
void loop()
{
lcd.setBacklight(HIGH); // blink the backlight
delay(1000);
lcd.setBacklight(LOW);
delay(1000);
}
Perbandingan
SSD1306 128×64
Kelebihan
- Grafis luar biasa 3 ukuran karakter Pustaka dukungan luar biasa
- Sangat jelas – kontras tinggi
- Hanya membutuhkan 2 pin Murah Kabel gratis
Kekurangan
- Ukuran agak kecil
SSD1306 128×32
Kelebihan
- Grafis luar biasa 3 ukuran karakter Pustaka dukungan luar biasa
- Sangat jelas – kontras tinggi
- Hanya membutuhkan 2 pin(2 dalam paket)Murah
Kekurangan
- Ukuran terlalu kecil
LCD 2004
Kelebihan
- Sangat mudah dibaca
- Karakter besar Mudah dilihat dari kejauhan
- Hanya perlu 2 pin
Kekurangan
- Tidak dapat menampilkan grafik
- Menemukan library yang sesuai